How To Use Gif In Blog Post
The Internet is full of varying file types for specific purposes. One platform that is quite a common element online is that of the animated GIF. These short, moving pictures often add more context to information or otherwise share brief statements.
An animated GIF in WordPress can give a particular post more of an attractive appearance for visitors. Unfortunately, a lot of people have problems when implementing a GIF in WordPress. For instance, what if the GIF loses its animation?
Today, I'm going to show you how to add animated GIF images to WordPress. It doesn't require any additional plugins and you don't need to know any kind of coding tricks.
What Exactly are GIFs and Why Are They Used?
In the late 1980s, GIFs were originally developed to create 8-bit images using a 256-color palette. They were derived from the original image to create a graphic file that is small and easy to use through networks of the time.
Most of you will never know the frustration of waiting 30 minutes for an image to render over 14.4k dial-up modem speeds.
What makes a GIF special is the ability to render with multiple frames to simulate animation. All of this was possible without creating huge file sizes that were unrealistic for slower Internet speeds. In essence, you can create a video-like appearance without the detail and encoding of an actual video.
Today, animated GIFs are shared widely as memes and messages. They are especially profound in social media with comical undertones. These are one of many different media files you can embed in WordPress quite easily.
One thing you need to keep in mind, though, is that GIFs with many frames for animation can be quite large in terms of file size. Even at 256 colors, each frame within the animation is another image compiled into the file that will be rendered by computers and devices.
A lot of developers will use animated GIFs as part of their marketing platform. In fact, many free tools specifically for social media marketing include the ability to create GIFs.
How to Add Animated GIF Images in WordPress
A lot of people add GIFs to WordPress only for the animation to stop working. This defeats the purpose of having the file on your site to begin with. However, it's an easy problem to fix.
For this tutorial, I'm going to show you how to add the animated GIF to a new page. However, this process will work if you want to add one to an existing page or post in WordPress. I'm also going to assume you have an animated GIF ready to upload. If you need one, you can always find something interesting at sites like Giphy.com.
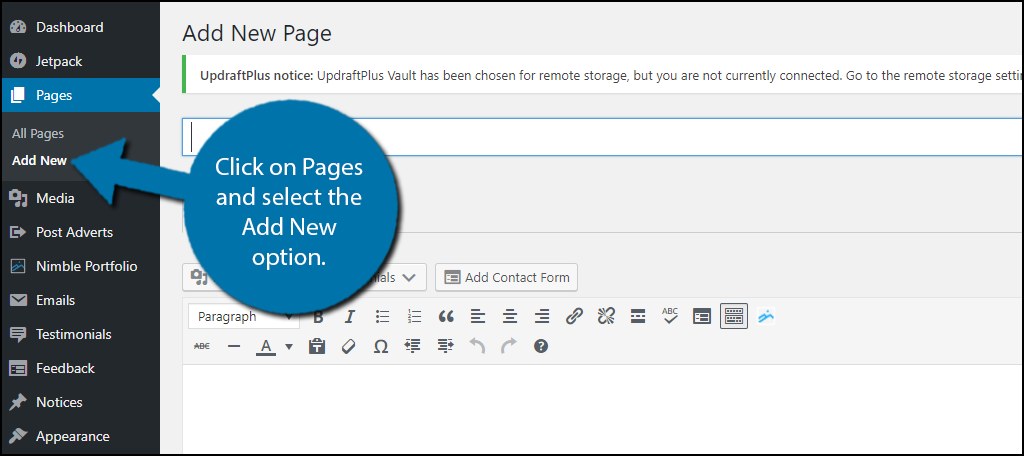
First, click on Pages and select the Add New option.

Click into the text editor where you want to place your animated GIF. In this example, the GIF will be the only thing added to the page. However, you can place the cursor anywhere in text where you want the image to show.
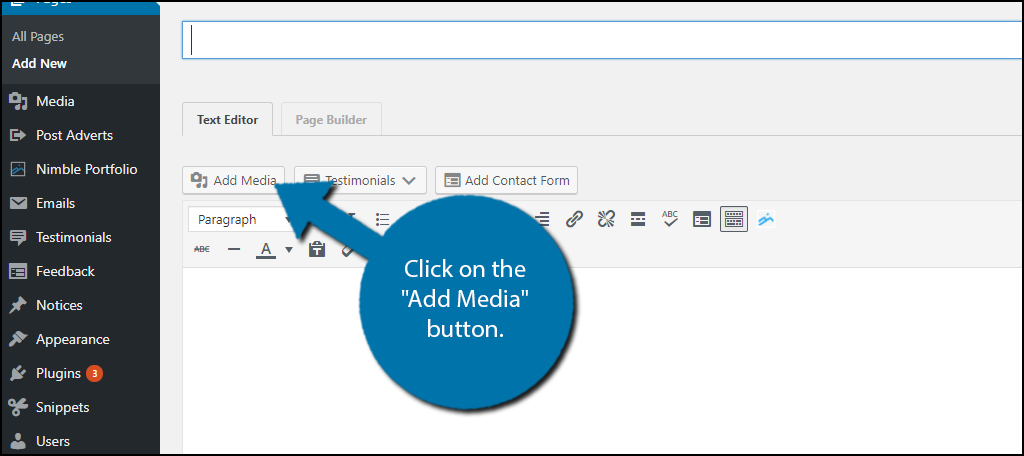
Click on the "Add Media" button above the editor in WordPress.

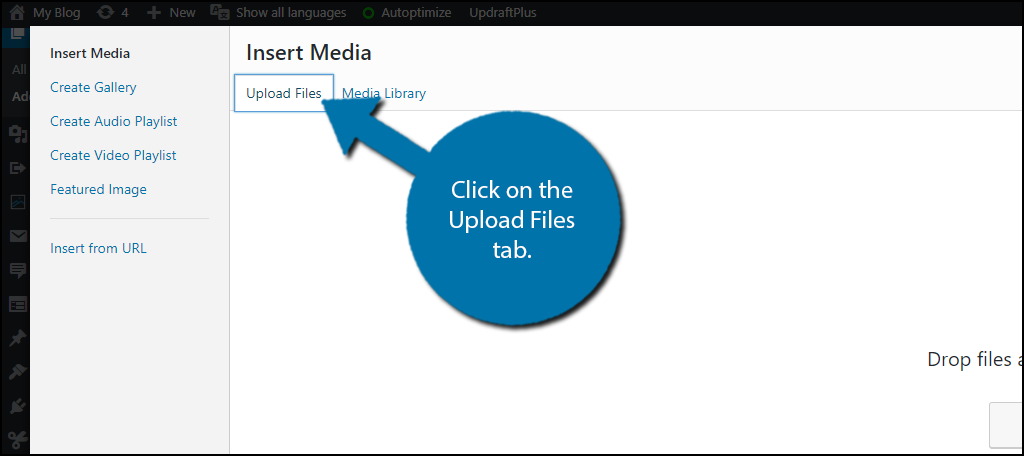
Click on the Upload Files tab of the Insert Media window.

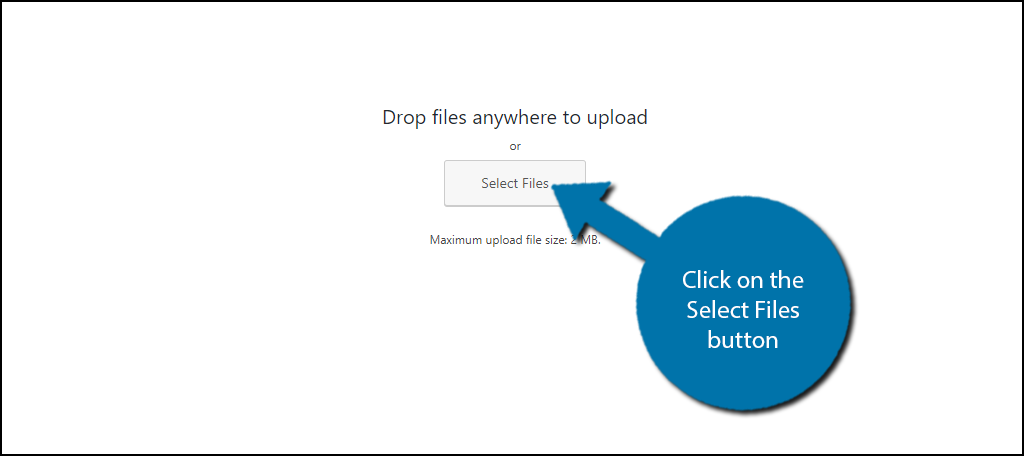
You can click on the Select Files button or drag and drop the file into the media space in WordPress. Either of these options will give you a chance to upload your animated GIF.

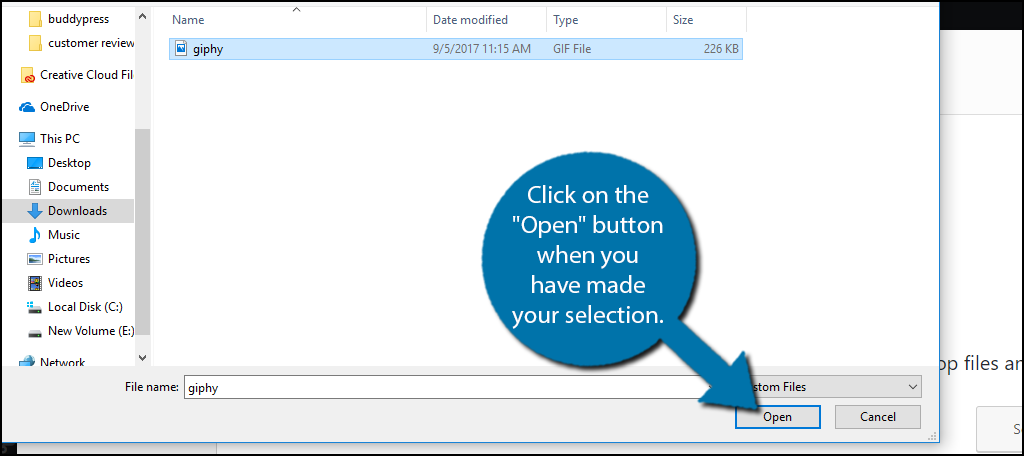
Locate the GIF file you want to upload. If you're unsure where to look for your file, many computer systems will save to the Downloads folder by default. Click on the "Open" button when you have made your selection.

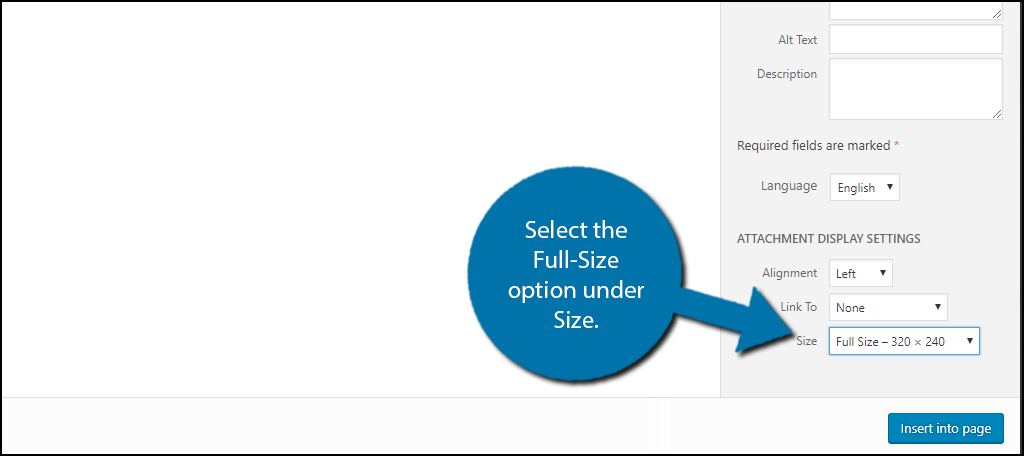
The GIF will then be in your media gallery for WordPress. Click on it to select the image. In the bottom right-hand side of the screen, you'll see the Display Settings of the GIF. Select the Full-Size option under Size.

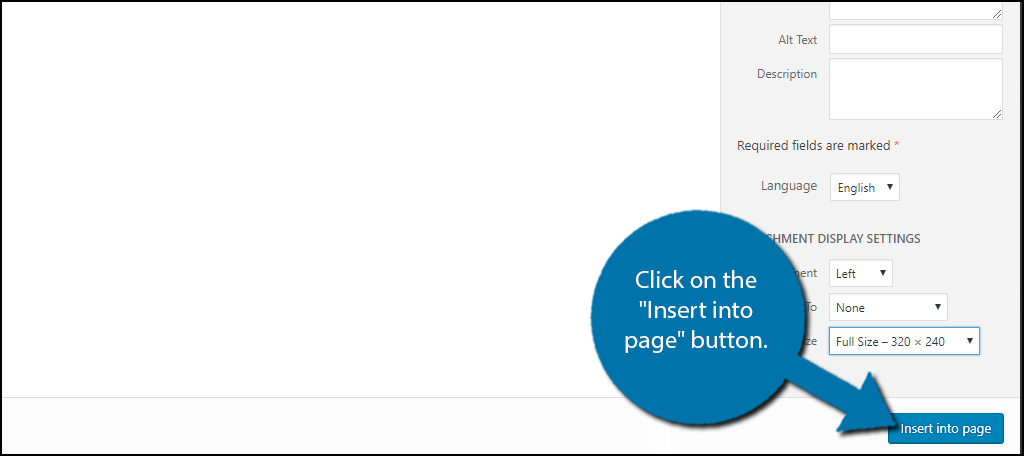
Click on the "Insert into page" button. This will immediately place the image in your page or post.

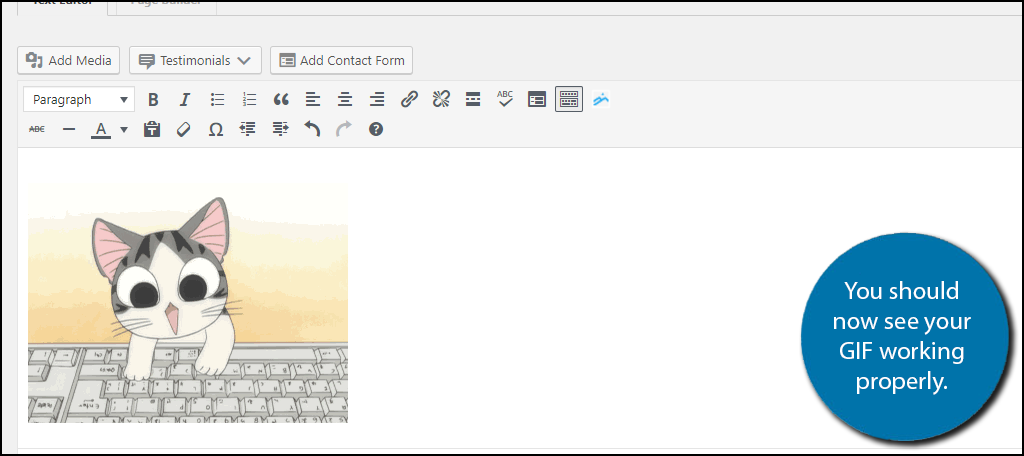
You should now see your GIF working properly. If the image is not moving, then you may have selected an option other than "Full-Size."

Why does an animated GIF need to be full-size in WordPress?
 When you add an image to WordPress, the system will automatically make varying sizes of it. For example, you could upload a large 700 pixel wide Featured Image and WordPress will automatically create a 150×150 sized thumbnail of it. This is because WordPress uses these varying sizes for different elements of the site.
When you add an image to WordPress, the system will automatically make varying sizes of it. For example, you could upload a large 700 pixel wide Featured Image and WordPress will automatically create a 150×150 sized thumbnail of it. This is because WordPress uses these varying sizes for different elements of the site.
When a GIF is resized in this manner, it loses the animation aspect.
Can you save an animated GIF as another file type?
You can save GIF files as things like JPG, but it will no longer have its animation. In most instances, saving an animated GIF as a JPG will only save the single frame of the animation as the image. If you want the graphic to remain animated, you'll need to save it as its original ".GIF" file type.
Can a site be slow because of GIFs?
Because of the number of frames in an animated GIF, there is potential for each one to slow down a website. This is because the file becomes larger with each segment of the animation. It's kind of like loading a bunch of images at once. Even though a GIF by itself is small, each frame adds to the total size of the graphic.
Keep Your Website Engaging
Images play a part in creating an engaging layout. An animated GIF has potential to turn an otherwise drab post or page into something more active. However, too many can also become a distraction. It's OK to enhance your content with animation, but be mindful of how much you're adding. There is a difference between having an attractive layout and creating an eyesore.
What kind of GIFs is your website using? Why are you using GIFs for? What is your favorite GIF?
How To Use Gif In Blog Post
Source: https://www.greengeeks.com/tutorials/how-to-add-gif-images-in-wordpress/
Posted by: rodriguezwiterestich.blogspot.com

0 Response to "How To Use Gif In Blog Post"
Post a Comment